Cara mengganti warna Background judul sidebar blog, yang dimaksud dengan sidebar itu termasuk widget yang ada dikiri-kanan dan juga bagian bawah(footer)blog. Seperti Arsip Blog, Populer Posts, kategori, Artikel terbaru, Pengikut, dan lain-lain, sesuai dengan widget yang ada di blog kamu. Yang akan kita ganti warnanya itu adalah background judulnya.
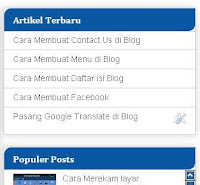
Contohnya: Judul Arsip Blog, Background bawaan asli blogger, warnanya putih, akan kita ganti jadi biru atau warna lainnya. Silakan lihat gambar disamping kiri atas untuk melihat hasilnya.
Contohnya: Judul Arsip Blog, Background bawaan asli blogger, warnanya putih, akan kita ganti jadi biru atau warna lainnya. Silakan lihat gambar disamping kiri atas untuk melihat hasilnya.
Cara Mengganti Warna Background Judul Sidebar Blog
Ikuti langkah-langkah dibawah ini.
- Login ke dasbor Blogger.
- Pilih pengaturan template dan klik edit html.
- Klik cadangkan/pulihkan dan unduh template blog, untuk jaga-jaga. klo terjadi eror kamu bisa mengembalikannya lagi kesemula.
- Selanjutnya Klik Edit Html dan Cari kode h2 { . Lengkapnya seperti dibawah ini.
- Tambahkan kode background:#2288BB; padding:4px 15px 3px;text-transform:none;
- Jadi kode lengkapnya seperti ini.
- Ganti kode #2288BB; dengan kode warna yang kamu inginkan.
- Setelah itu coba di Preview / pratinjau template kamu. Jika sudah berubah warna background judul sidebar kamu. Baru di Save.
- Jika Belum, Coba dilihat lagi kode warnanya, background:#2288BB; Pastikan Kode ini " ; " ada dibelakang kode warna(tanpa tanda ""), jika kode itu hilang maka warna tidak akan berubah. Selesai.
/* Headings
----------------------------------------------- */
h2 {
font: $(widget.title.font);
color: $(widget.title.text.color);
}
----------------------------------------------- */
h2 {
font: $(widget.title.font);
color: $(widget.title.text.color);
}
/* Headings
----------------------------------------------- */
h2 {
font: $(widget.title.font);
color: $(widget.title.text.color);background:#2288BB;
padding:4px 15px 3px;text-transform:none;
}
----------------------------------------------- */
h2 {
font: $(widget.title.font);
color: $(widget.title.text.color);background:#2288BB;
padding:4px 15px 3px;text-transform:none;
}
Jika sidebar kamu ingin diberi lengkungan di setiap sudutnya. Kalian bisa tambahkan kode border-radius: 11px 0px 11px 0px; keterangan kode: border-radius: atas kiri-atas kanan-bawah kiri-bawah kanan. Untuk lebih jelasnya kalian bisa edit di sini http://www.cssportal.com/css3-rounded-corner/.
Cara diatas akan merubah warna judul sidebar widget di bagian kiri-kanan blog, dan juga footer widget dibagian bawah. Jika ingin membuat warna background judul yang berbeda antara sidebar dan footer. Gunakan cara dibawah ini.
Cara diatas akan merubah warna judul sidebar widget di bagian kiri-kanan blog, dan juga footer widget dibagian bawah. Jika ingin membuat warna background judul yang berbeda antara sidebar dan footer. Gunakan cara dibawah ini.
Hanya sidebar widget bagian kiri-kanan blog
- Cari kode .sidebar .widget h2 { dan tambahkan kode background:#2288BB; padding:4px 2px 2px; dibawahnya. Save Template selesai.
- Atau gunakan cara dibawah ini. Cari kode ]]></b:skin> dan tambahkan kode berikut di atas kode ]]></b:skin>
.sidebar .widget h2 {
background:#2288BB; padding:4px 2px 2px;
}
background:#2288BB; padding:4px 2px 2px;
}
Hanya Footer widget bagian bawah blog.
- Cari kode .footer-inner .widget h2 { dan tambahkan kode background:#2288BB; padding:4px 2px 2px; dibawahnya. Save Template selesai.
- Atau gunakan cara dibawah ini. Cari kode ]]></b:skin> dan tambahkan kode berikut di atas kode ]]></b:skin>
.footer-inner .widget h2 {
background:#2288BB; padding:4px 2px 2px;
}
background:#2288BB; padding:4px 2px 2px;
}











0 comments:
Post a Comment