Breadcrumb Seo untuk Blogspot. Breadcrumb berguna untuk memudahkan google untuk menelusuri isi dari blog kita, dan juga memudahkan pembaca melihat informasi letak artikel yang sedang dibaca. Breadcrumb letaknya berada di bawah menu header, dan diatas judul artikel yang sedang dibuka. Untuk lebih jelasnya, lihat contoh gambar dibawah ini.

- Login ke blogger, dari halaman dasbor pilih pengaturan template.
- Selanjutnya klik edit HTML dan cari kode <b:include data='top' name='status-message'/> dan masukan kode berikut ini diatasnya.
- Setelah itu cari kode <b:includable id='main' var='top'> dan masukan kode berikut ini diatasnya.
- Save template, selesai.
- Jika ingin merubah tampilan breadcrumb, tambahkan kode css diatas ]]></b:skin>
- Silakan ubah sendiri, kode css nya sesuai dengan yang kalian inginkan.
<b:include data='posts' name='breadcrumb'/>
<b:includable id='breadcrumb' var='posts'>
<b:if cond='data:blog.homepageUrl != data:blog.url'>
<b:if cond='data:blog.pageType == "static_page"'>
<div class='breadcrumbs'><span><a expr:href='data:blog.homepageUrl' rel='tag'>Home</a></span> » <span><data:blog.pageName/></span></div>
<b:else/>
<b:if cond='data:blog.pageType == "item"'>
<!-- breadcrumb for the post page -->
<b:loop values='data:posts' var='post'>
<b:if cond='data:post.labels'>
<div class='breadcrumbs' xmlns:v="http://rdf.data-vocabulary.org/#">
<span typeof="v:Breadcrumb"><a expr:href='data:blog.homepageUrl' rel="v:url" property="v:title">Home</a></span>
<b:loop values='data:post.labels' var='label'>
» <span typeof="v:Breadcrumb"><a expr:href='data:label.url' rel="v:url" property="v:title"><data:label.name/></a></span>
</b:loop>
» <span><data:post.title/></span>
</div>
<b:else/>
<div class='breadcrumbs'><span><a expr:href='data:blog.homepageUrl' rel='tag'>Home</a></span> » <span>Unlabelled</span> » <span><data:post.title/></span></div>
</b:if>
</b:loop>
<b:else/>
<b:if cond='data:blog.pageType == "archive"'>
<!-- breadcrumb for the label archive page and search pages.. -->
<div class='breadcrumbs'>
<span><a expr:href='data:blog.homepageUrl'>Home</a></span> » <span>Archives for <data:blog.pageName/></span>
</div>
<b:else/>
<b:if cond='data:blog.pageType == "index"'>
<div class='breadcrumbs'>
<b:if cond='data:blog.pageName == ""'>
<span><a expr:href='data:blog.homepageUrl'>Home</a></span> » <span>All posts</span>
<b:else/>
<span><a expr:href='data:blog.homepageUrl'>Home</a></span> » <span>Posts filed under <data:blog.pageName/></span>
</b:if>
</div>
</b:if>
</b:if>
</b:if>
</b:if>
</b:if>
</b:includable>
<b:if cond='data:blog.homepageUrl != data:blog.url'>
<b:if cond='data:blog.pageType == "static_page"'>
<div class='breadcrumbs'><span><a expr:href='data:blog.homepageUrl' rel='tag'>Home</a></span> » <span><data:blog.pageName/></span></div>
<b:else/>
<b:if cond='data:blog.pageType == "item"'>
<!-- breadcrumb for the post page -->
<b:loop values='data:posts' var='post'>
<b:if cond='data:post.labels'>
<div class='breadcrumbs' xmlns:v="http://rdf.data-vocabulary.org/#">
<span typeof="v:Breadcrumb"><a expr:href='data:blog.homepageUrl' rel="v:url" property="v:title">Home</a></span>
<b:loop values='data:post.labels' var='label'>
» <span typeof="v:Breadcrumb"><a expr:href='data:label.url' rel="v:url" property="v:title"><data:label.name/></a></span>
</b:loop>
» <span><data:post.title/></span>
</div>
<b:else/>
<div class='breadcrumbs'><span><a expr:href='data:blog.homepageUrl' rel='tag'>Home</a></span> » <span>Unlabelled</span> » <span><data:post.title/></span></div>
</b:if>
</b:loop>
<b:else/>
<b:if cond='data:blog.pageType == "archive"'>
<!-- breadcrumb for the label archive page and search pages.. -->
<div class='breadcrumbs'>
<span><a expr:href='data:blog.homepageUrl'>Home</a></span> » <span>Archives for <data:blog.pageName/></span>
</div>
<b:else/>
<b:if cond='data:blog.pageType == "index"'>
<div class='breadcrumbs'>
<b:if cond='data:blog.pageName == ""'>
<span><a expr:href='data:blog.homepageUrl'>Home</a></span> » <span>All posts</span>
<b:else/>
<span><a expr:href='data:blog.homepageUrl'>Home</a></span> » <span>Posts filed under <data:blog.pageName/></span>
</b:if>
</div>
</b:if>
</b:if>
</b:if>
</b:if>
</b:if>
</b:includable>
.breadcrumbs {
padding:5px 5px 5px 0px;
margin: 0px 0px 15px 0px;
font-size:95%;
line-height: 1.4em;
border-bottom:3px double #e6e4e3;}
padding:5px 5px 5px 0px;
margin: 0px 0px 15px 0px;
font-size:95%;
line-height: 1.4em;
border-bottom:3px double #e6e4e3;}
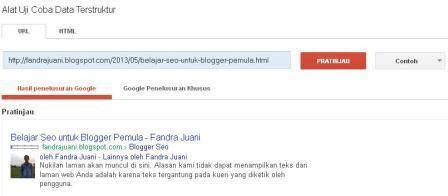
Dari sini, pembuatan breadcrumb sudah selesai. Sekarang mengecek breadcrumb di google. Breadcrumb yang terindeks google, tampilannya akan seperti gambar dibawah ini.

Cara ceknya:
- Kunjungi situs google http://www.google.com/webmasters/tools/richsnippets
- Selanjutnya masukan URL dari salah satu artikel di blog kamu.
- Klik Pratinjau, Selesai.
Setelah memasang breadcrumb seo di blog, google akan mengindeksnya dalam beberapa hari di hasil pencarian google. Silakan dibaca juga artikel lainnya tentang seo, yaitu tentang Belajar seo untuk blogger pemula Semoga Bermanfaat.











0 comments:
Post a Comment