Tips dan Trik Menulis Artikel Di Blog dengan gambar dan kotak script yang ditempatkan di paragraf daftar bernomor Numbered List. Untuk lebih jelasnya, ikuti langkah-langkah dibawah ini.
Memasukan gambar di daftar bernomor Numbered List

1. Buatlah seperti gambar disamping ini. 3 daftar bernomor menggunakan Numbered List dan kosongkan dibagian nomor 2.

2. Selanjutnya masukan gambar diatas 3 daftar tadi, dan Klik gambar, dan klik kanan pilih CUT.

3. Setelah di cut, maka akan ada ruang kosong dengan alamat url yang tertinggal dari gambar tadi, klik Link untuk menghilangkan URL gambar.

4. Selanjutnya Paste kan gambar tadi ke daftar kedua. Lihat gambar.
5. Lihat tanda kotak di nomor 2, akan kita hapus, jadi urutannya 1 Daftar, gambar dan 2 nama. caranya.
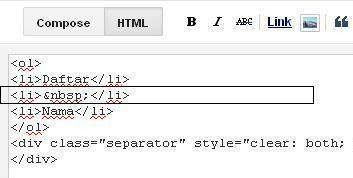
6. Klik HTML disebelah Compose, lalu lihat dibagian URL Gambar, hapus kode <li> diawal dan </li> akhir kode Url Gambar. Lihat Gambar.

7. Setelah kode <li> dan </li> dihapus, kembali lagi klik Compose, dan lihat urutan gambar.
8. Berurutan 1. Daftar, Gambar dan 2. Nama. Selesai.
Itulah sedikit trik menempatkan gambar di paragraf daftar bernomor(Numbered List), Tulisan blog jadi lebih tersusun rapi, tanpa menghitung gambar didalam paragraf nomor. Trik Berikutnya adalah memasukan Kotak script di daftar bernomor(Numbered List).
Memasukan Kotak Script di daftar bernomor Numbered List

1. Sama Seperti cara diatas, buatlah daftar numbered list.

2. Lalu Klik lagi bagian HTML, dan lihat kode <li> </li> seperti gambar disamping ini.
3. Sekarang ganti <li> </li> dengan kode script dibawah ini.
<div style="border: 3px #1780dd solid; padding: 10px;background-color:#ffffff; height: 100px; width: 300px;
text-align: left;">
.kode script disini.</div>
text-align: left;">
.kode script disini.</div>


5. Setelah itu klik lagi compose, dan lihat urutan daftar numbered list.
6. Klik tulisan kode script disini, dan masukan kode script yang kamu inginkan.
7. Selesai.
Dengan begitu urutan paragraf bernomor Numbered list di blog terlihat lebih rapi. Yang menjadi masalah dalam melakukan kedua cara diatas adalah ketelitian, bagaimana kita bisa melihat kode yang harus dihapus di url gambar dan kode script <li></li> yang harus diganti untuk memasukan kotak script didalam daftar numbered list. Satu lagi trik menulis artikel, yaitu dengan mengganti numbered list dengan huruf. Berikut caranya.
Mengganti numbered list dengan Huruf
- Buatlah Numbered List seperti biasa.
- Selanjutnya klik bagian HTML disebelah Compose, dan cari kode <ol> tambahkan kode type="A" didalamnya. contohnya seperti dibawah ini.
- Setelah menambahkan kode type="A" , kembali ke bagian compose, maka angka 1 berubah menjadi A, untuk B,C,D dan seterusnya akan berurutan otomatis sesuai abjad, seperti kita menggunakan numbered list 1,2,3,4. Selesai.
<ol>
<li><br /></li>
</ol>
Menjadi
<ol type="A">
<li><br /></li>
</ol>
<li><br /></li>
</ol>
Menjadi
<ol type="A">
<li><br /></li>
</ol>
Contoh diatas hanya menggunakan satu gambar di 3 daftar Numbered list. Bayangkan dengan tulisan yang, bisa sampai 8 daftar Numbered list ditambah lagi dengan banyak gambar. Dan juga menggunakan kotak script didalam daftar numbered list. Sekali lagi ketelitian adalah kuncinya. Coba satu persatu terlebih dahulu dengan daftar Numbered list yang pendek, klo sudah bisa baru gunakan kedua2nya dalam satu daftar Numbered list.Semoga kedua cara diatas dapat membantu kamu menulis artikel dengan rapi di blog. Silakan baca juga cara menghilangkan diberdayakan oleh blogger dan fitur tulisan dan gambar dari blog. Atau baca juga cara membuat menu di blog yang berada di bawah judul blog. Semoga Bermanfaat.










0 comments:
Post a Comment